Drupal 7 provides a file field that allows for uploading files and images to your Nodes but it is limited in functionality. The core file field only allows for uploading one file at a time and does not permit drag and drop functionality. However, with a few modules and a little bit of configuration we can easily provide this functionality to your site.
VIDEO AVAILABLE: Please note that there is a video version of this tutorial available at the end of this page.
MODULES
First download and install the following modules:
IMPORTANT:
The Plupload Integration modules requires the manual installation of the plupload library.
- Download the latest version of the 1.x branch from plupload.com/download.
- Unzip it into your sites/all/libraries libraries directory, so that there's a sites/all/libraries/plupload/js/plupload.full.js file, in addition to the other files included in the library.
- NOTE: If the Libraries module is not already installed on your site you will need to download and install it.
- Delete the examples folder from the sites/all/libraries/plupload directory.
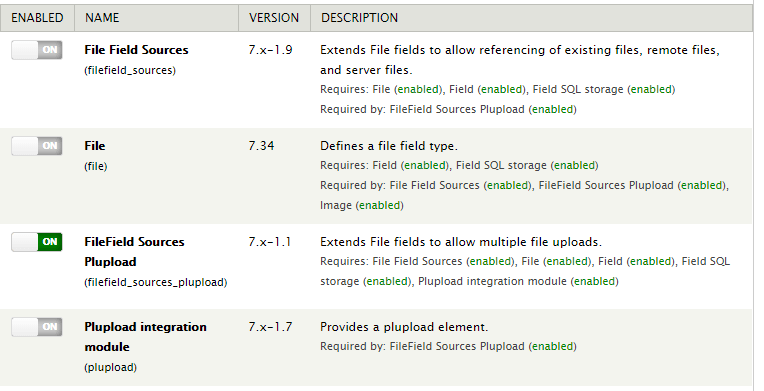
Enable the following modules
- Core Image and File Field (if not already enabled)
- File Field Sources
- FileField Sources Plupload
- Plupload Integration Module

After installing and enabling the above modules it is recommended to navigate to your site's status page (admin/reports/status) to verify that there are no error or warning messages before continuing.
CONFIGURATION
Now that the modules are installed and enable we need setup the new upload widget on your content type(s):

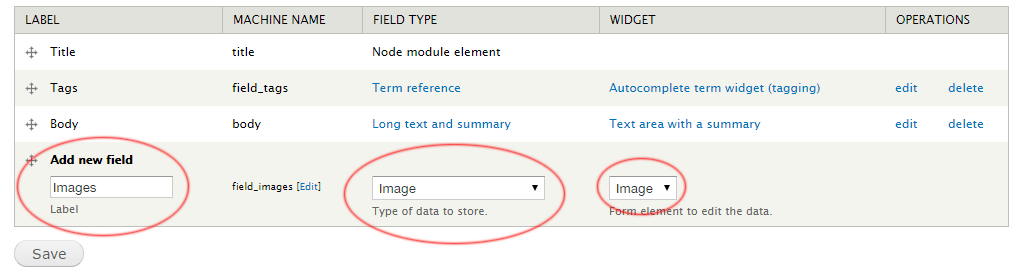
- Navigate to a content type that you'd like to add the new upload widget to and either add a new image field or edit an existing one.
- From the image field's edit tab:
- Fill out the fields and options as normal, giving your image field a label, size restrictions, etc.
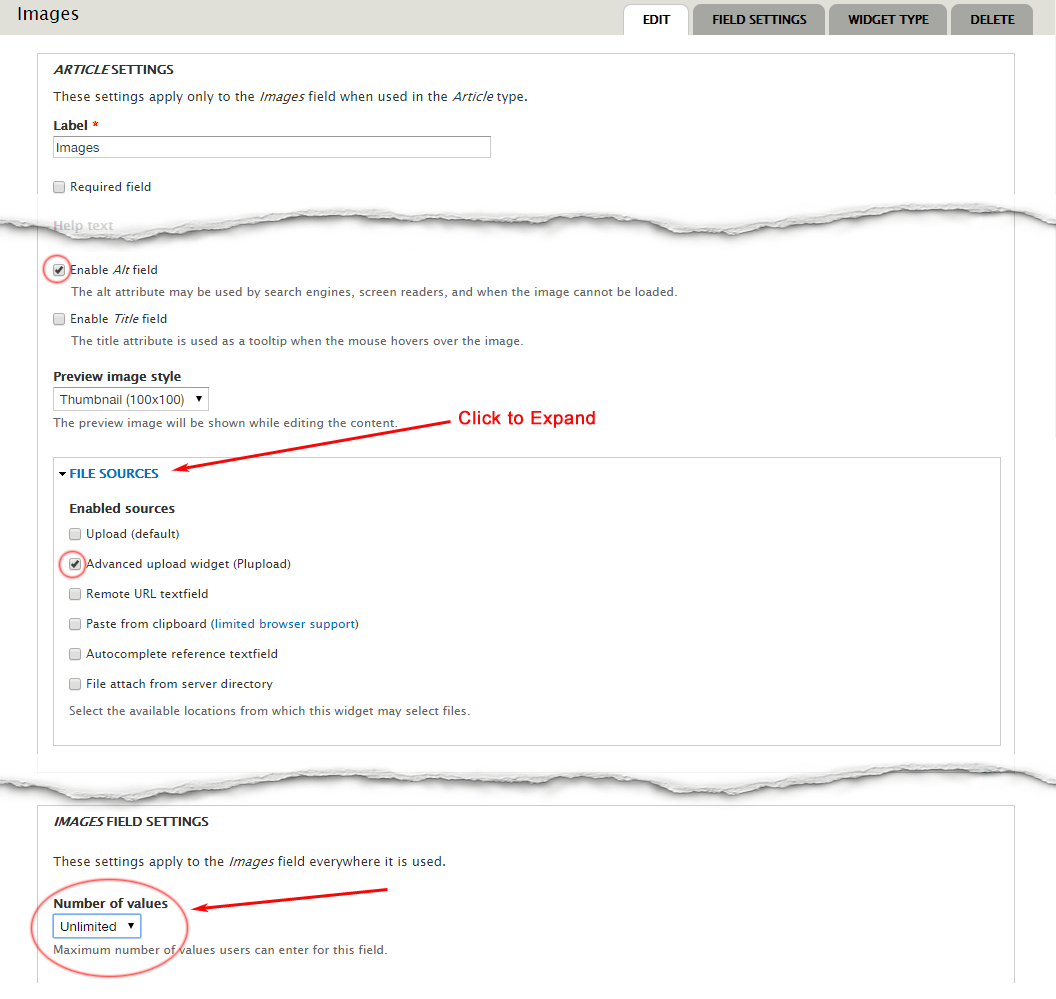
- Exapnd the “File Sources” section
- Check the option for “Advanced upload widget (Plupload)”
- Click the "Save Settings" button.

IMPORTANT: By default, a new file/image field is set to only allow one value. Be sure to change this to the number of images that you’d like to allow to be uploaded.
NOTE: You can check other options available in the File Sources to the user may have upload options available to choose from. I prefer to avoid any possible confusion and therefor recommend to only check one option here.
NOTE: Be sure to check the ‘Enable Alt field” checkbox if you’d like the ability to add ALT text to the images.
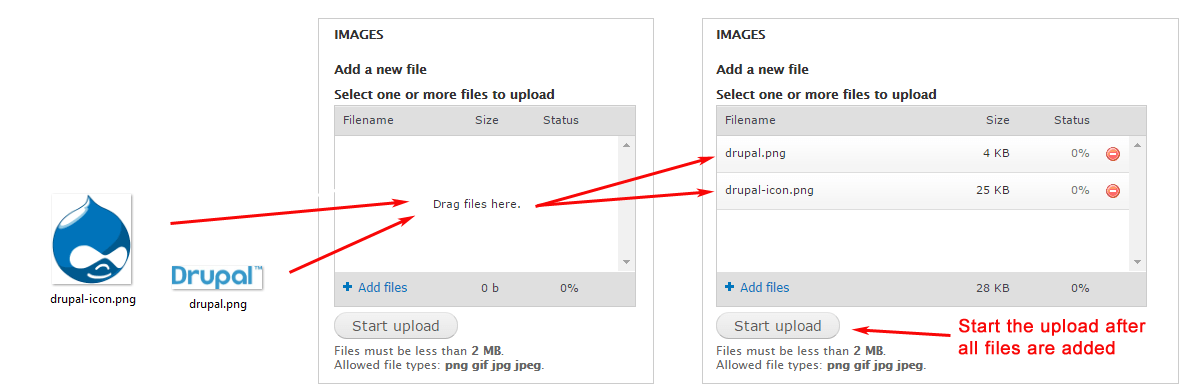
Now create a new node for the content type that you’ve just added the “Advanced Upload Widget” to and you’ll see an advanced image upload box instead of the default ‘browse’ button.
You can drag and drop multiple images into the box, or click the “Add Files” link to add files to the widget. Once all of your files are added simply click the “Start Upload” button to transfer all files at once.
That’s all there is to it. You've now got a nice multi-file, drag and drop image upload widget. Once the images are uploaded to your node you can use the handles to the left of the images to sort them (using drag and drop) making for a very user friendly workflow for uploading and sorting multiple images.

VIDEO VERSION OF THIS TUTORIAL TOPIC
